【この記事を読むのに必要な時間は約 7 分です】
Twitter や Facebook といったソーシャルメディア隆盛の中、インバウンドマーケティングという手法に注目が集まりつつあります。これまでの企業広告は不特定多数に向けた精度の低いもので、未成年者にビールや煙草の広告を、男性に女性用コスメの広告を見せるというミスマッチが当たり前に行われてきました。ところがインバウンドマーケティングは、消費者が自ら検索エンジンやソーシャルメディアを通じて自分の興味のある情報にアクセスしてくることから始まります。
インバウンドマーケティングでは、企業は将来優良顧客となりうる消費者を想定し、ブログやホームページ、動画などの有益なコンテンツをネット上で公開します。これらのコンテンツをソーシャルメディアや検索エンジンから見つけやすくするため、 Facebook の「いいね!」に代表されるネット上で情報を拡散する仕組みであるソーシャルボタンがコンテンツには必ず設置されるようになっています。
今回は WordPress に複数のソーシャルボタンを設置するプラグインをご紹介します。
WP Social Bookmarking Light
WP Social Bookmarking Light の優れている点は、何と言ってもその対応ソーシャルメディアの多さです。Twitter やFacebook、linkedin、tumblr などの海外大手はもちろん、はてなブックマーク、mixi、nifty といった国内のソーシャルメディアにも対応しており、現在のバージョン 1.7.5 では 41 ものサービスに対応しています。
インストール
- 管理画面 > プラグイン > 新規追加 から、「WP Social Bookmarking Light」を検索して新規インストールを行います。
- インストールが完了したらプラグインを有効化します。
- 管理画面 > 設定 > WP Social Bookmarking Light からプラグインの管理画面を表示し、必要に応じて設定をカスタマイズします。
表示のカスタマイズ
表示するソーシャルメディアの選択
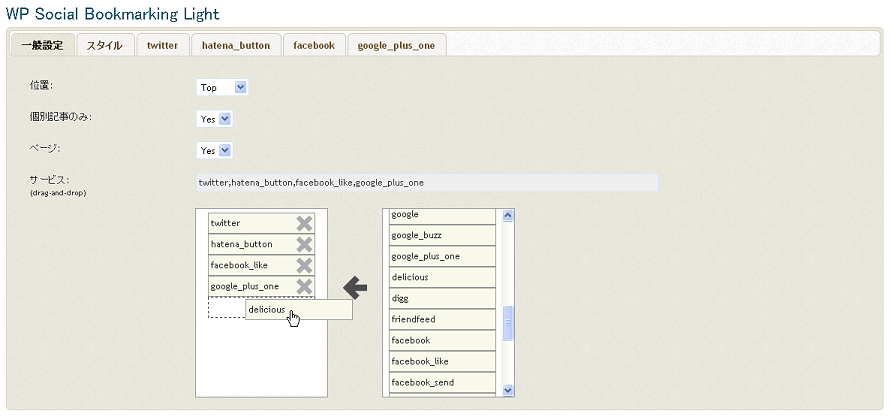
プラグインを有効化した時点で、すでにページごとの先頭にソーシャルボタンが表示されています。管理画面では、ドラッグ&ドロップによるサービスの追加・削除や表示順序の並び替えができます。
表示設定
- 位置
ソーシャルボタンの表示位置を設定します。
Top: 記事の上側に表示
Bottom: 記事の下側に表示
Both: 記事の上下に表示
None: 非表示
- 個別記事のみ
Blog(投稿)記事へのソーシャルボタンの表示可否を設定します。
Yes:表示
No:非表示 - ページ
固定ページへのソーシャルボタンの表示可否を設定します。
Yes:表示
No:非表示
スタイル
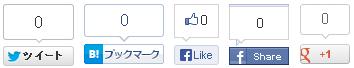
デフォルトのスタイルでは、以下のようにボタンの表示間隔が不均一になっています。
![]()
スタイルタブの width 属性を変えることで表示間隔の調整ができます。初期状態では twitter についてのみ width 属性が設定されていますので、Custom CSS に .wsbl_XXXX (XXXX はサービス一覧の名称) クラスを追加して表示間隔が均一になるよう、それぞれ width 属性を設定してあげましょう。
.wsbl_twitter{
width: 100px; // 表示幅を変更する
}
Tweet, Like, Google +1 and Share
Tweet, Like, Google +1 and Share では、デフォルトで提供されている以下の 5 種類 + カスタム 1 つの合計 6 種類のソーシャルボタンを一度に表示させることができます。
- Google +1
- Facebook Share
Tweet, Like, Google +1 and Share は海外のプラグインであるため、日本で人気のはてなブックマークはデフォルトでは提供されていません。追加したい場合はカスタムボタンとして追加する必要がありますが、後述のコード 1 行を追記するだけで簡単に追加することができます。
インストール
- 管理画面 > プラグイン > 新規追加 から、「Tweet, Like, Google +1 and Share」を検索して新規インストールを行います。
- インストールが完了したらプラグインを有効化します。
- 管理画面 > 設定 > Tweet Like Plusone からプラグインの管理画面を表示し、必要に応じて設定をカスタマイズします。
表示のカスタマイズ
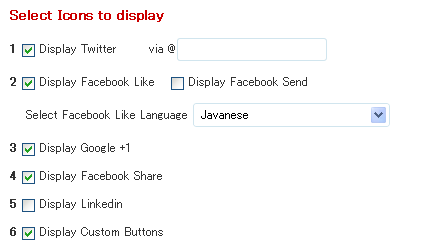
表示するソーシャルボタンの選択と順序の指定
プラグインの管理画面から、表示させたいソーシャルメディアをチェックします。カスタムのボタン(今回ははてなブックマーク)を追加したい場合は 「6 Display Custom Buttons」 をチェックしておきます。

また、上記で選択したソーシャルボタンの表示順序をカンマ区切りで指定します。
![]()
表示サイズ
ソーシャルボタンのサイズを以下の 2 サイズから選択します。

Smallサイズ
![]()
※ボタンの並び順によってはボタンの表示間隔が空く場合があります。
Largeサイズ

はてなブックマークをカスタムのソーシャルボタンに追加
共有ボタンにはてなブックマークを追加するには、「Place Large/Small button Code in this box」に以下のコードを記述します。
<a href="http://b.hatena.ne.jp/entry/%%URL%%" class="hatena-bookmark-button" data-hatena-bookmark-title="%%TITLE%%" data-hatena-bookmark-layout="standard-balloon" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
上記のコードは以下で生成されるコードの URL に %%URL%% を、 TITLE に %%TITLE%% を置き換えてあげるだけです。
プラグインを使用しない
プラグインを追加することでコードが汚れるのが嫌な場合は、少し手間ですが独自スクリプトを追記することでもソーシャルボタンを設置することが可能です。次のサイトで手順が詳細に説明されています。