【この記事を読むのに必要な時間は約 5 分です】
Ajax でサーバと非同期通信を行う場合、画面の再読み込みが発生しないのでユーザに意識させずにサーバとデータの送受信を行うことができます。これは Ajax のメリットでもあるのですが、検索や更新処理を行う場合は何が起こっているかをユーザに認識してもらう方がユーザーフレンドリーであり、合わせて画面操作を制御することで二重送信などのトラブルを回避することができます。
jquery-loadmask
指定した要素をグレイアウト & 編集不可として、その上に「処理中…」「Loading…」などの任意の文字とともに回る gifアニメーション を表示する jQuery プラグイン。

jQuery 本体 (1.2.3 以上) とダウンロードしたプラグイン内の jquery.loadmask.min.js 、 jquery.loadmask.css を読み込みます。また、事前に画像ファイルを配置しておきます。デフォルトのパスは /image/loading.gif ですが、変更する場合は jquery.loadmask.css を画像を配置したパスに合わせて編集します。
html
<div id="content">
<div>Field1: <input type="text"></div>
<div>Field2: <input type="text"></div>
<div>Field3: <input type="text"></div>
<div>Field4: <input type="text"></div>
</div>
<div id="buttons">
<input type="button" value="Process" id="process">
<input type="button" value="Cancel" id="cancel">
</div>
JavaScript
<script>
$(document).ready(function(){
$("#process").bind("click", function () {
// メッセージとdelay (マスク表示までの遅延時間ミリ秒)を指定
$("#content").mask("Waiting...", 1000);
});
$("#cancel").bind("click", function () {
$("#content").unmask();
});
});
</script>
オンラインデモ
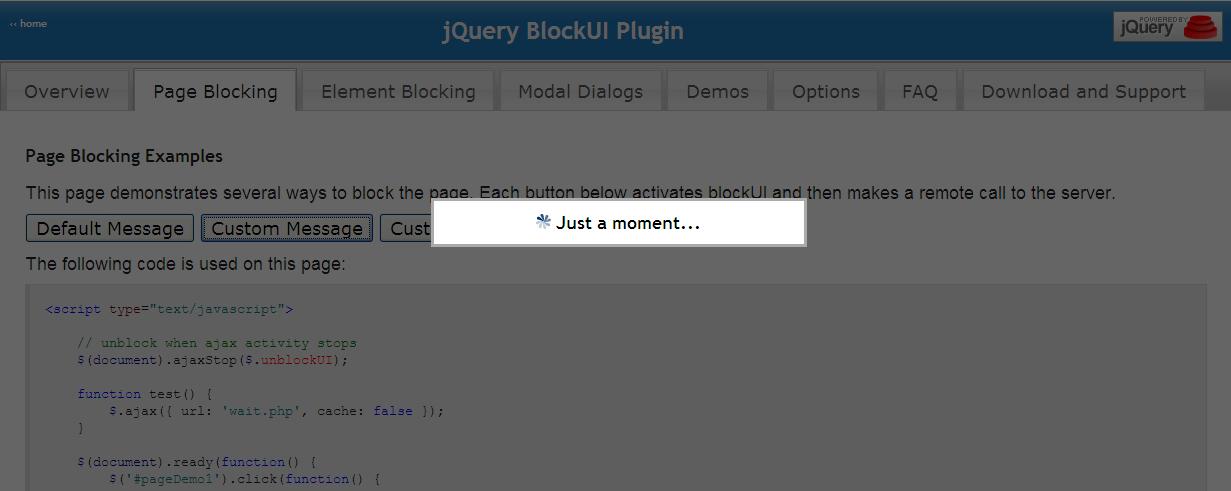
jQuery BlockUI Plugin
処理が完了するまで処理中ダイアログを表示して画面操作をブロックする jQuery プラグイン。
JavaScript
function sendXXX() {
$.blockUI();
$.ajax({
url : "/xxx",<
type : "post",
data : $("#FormData").serialize(),
success : function(responses) {
$.unblockUI(); // 画面ブロック解除
// 成功時の処理
},
error : function(){
$.unblockUI(); // 画面ブロックを解除
// エラー処理
}
});
}
オンラインデモ
ローディング・処理中 gif 画像作成 Web サービス
表示する gif アニメーションを変更したい場合、 We b 上で簡単に作成することができます。