【この記事を読むのに必要な時間は約 5 分です】
wordpress の問い合わせ設置の王道プラグイン「Contact Form 7」では、Google が提供する reCAPTCHA(リキャプチャ)と連携させてボットからの投稿をブロックすることができます。
Contact Form 7 のバージョン 5.1 以降からは reCAPTCHA の最新バージョンである v3 に対応するようになりました。というよりも、 v3 しかサポートしなくなりました。
ユーザに「私はロボットではありません」にチェックを強要する必要がなくなったのは喜ばしいことなのですが、なぜか reCAPTCHA のロゴ画像が常に wordpress の全ページに表示されるという事態が発生します。
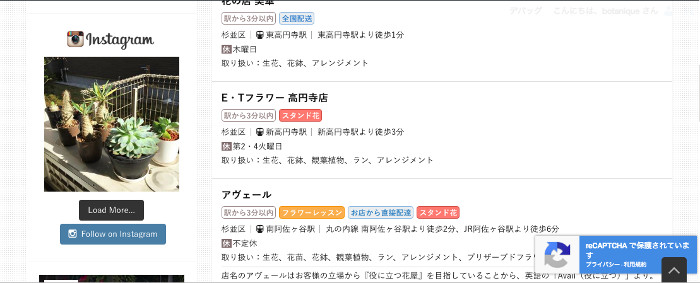
reCAPTCHA v3のロゴが常にページ右下部に固定で表示される

なかなか、思い切った位置とサイズでロゴを表示してくれます。reCAPTCHA が導入されているサイトであることがとても分かりやすく、セキュリティに気を配っている感じは出ているのですが、問い合わせフォームのない全てのページに表示されるというのは受け入れがたいものがあります。
ページトップに戻るボタンと思い切りかぶっていますし、ページ株に固定でメニューを表示するようなサイトでは一体どうなるのでしょう。さらに画面サイズの小さいスマホサイトでもページ下部を独占するので、このまま放置するわけにはいきません。
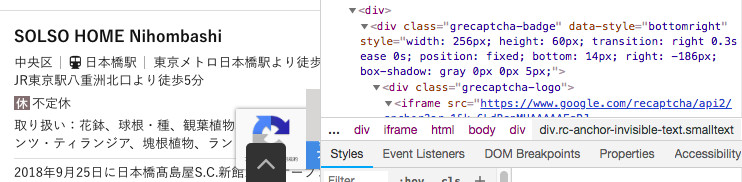
ロゴを移動や非表示にするならclass=”grecaptcha-badge” のcssを指定

開発者ツールで見てみると、grecaptcha-badge を指定すれば表示を変更することは容易にできそうです。例えば、以下のように margin-bottom を指定してあげれば表示位置を上にずらすことができます。

次に、opacity:0 や display:none で消す方法です。すべてのページでロゴを消してしまうと google の利用規約にも反すると考えられるため、特定のページ以外に非表示とする例を挙げます。
固定ページは body ダグ内に page-id-1 のようにページIDを持っていることを利用し、「特定のページ以外」を条件に非表示にします。固定ページでなく投稿ページの場合は page-id の部分を postid として指定します。
なお、この場合はそれは見た目だけは消えているものの javascript でロゴが読み込まれていることに変わりはなくページの負荷になっていることに変わりはありません。
body:not(.page-id-xxxx) .grecaptcha-badge {
visibility: hidden;
opacity: 0;
}
特定のページにのみreCAPTCHAを表示する
表示のオプションくらい Contact Form 7 で提供してくれても良いと思うのですが、無駄な機能はもたないところはさすが。そもそも全ページに出すのは google の方針を受けてのことなので、無駄にプラグインで制御しない方針にしたのでしょう。
特定のページ(contact)にのみ reCAPTCHA を表示させるのは簡単で、function.php に以下の action を追加するだけ。このコードでは、 タイトルが “Contact” である固定ページでのみ表示させます。
add_action( 'wp_enqueue_scripts', function() {
if(is_page('contact')) return;
wp_deregister_script( 'google-recaptcha' );
});
固定ページでなく投稿ページなら is_page の代わりに is_single(‘投稿のID、スラッグ、タイトル’) を、カスタム投稿ページであれば is_is_singular(‘カスタム投稿タイプ’) を指定します。
ここで注意したいのは、reCAPTCHA の表示を制限するとボット排除が十分に機能しなくなる可能性があることです。
おそらく google の reCAPTCHA はあなたのサイト内をクロールしているボットの動きを把握して人かボットかの判定をするので、限られたページだけではボットだと判定できなくなるかもしれません。
おまけ:reCAPTCHAを非表示にするプラグイン Invisible reCaptcha for WordPress
さらに調べているとどうも reCAPTCHA を非表示にするためのプラグインなんてものもあるようです。プラグインをもってプラグインを制す、とても wordpress らしいやり方です。すでに 8 万以上(!)インストールされており信頼性もあるので小難しいことは嫌いだ!という方はこちらをどうぞ。