【この記事を読むのに必要な時間は約 4 分です】
<head> 内に記述するmetaタグ <meta name=”robots”> は、検索エンジンにさまざまな指示を与えることができるタグです。その記載方法と効果をおさらいします。
noindex – インデックスの登録を拒否
<meta name=”robots” content=”noindex”> と書くことで、ロボットにインデックスの登録を拒否することができます。検索結果に表示させたくないページなどに記載します。
もしインデックスに登録させたくないページにnoindexの記載を忘れてしまい、検索結果に表示されるようになった場合はあとから追記すれば再度ロボットがクロールしたタイミングで検索結果から除外してくれます。急いで登録済みのインデックスを削除したい場合は、Fetch as Google ツールから再クロールをリクエストします(ページの所有者であり、Search Consoleに登録している必要があります)。
nofollow – ページ内のリンク先をクロールさせない
<meta name=”robots” content=”nofollow”> と書くことで、このページ内にあるリンク先をクロールしない、リンクの PageRank やアンカー テキストを転送しないことになります。 一般的に、被リンクの多いページは検索されやすくなる傾向がありますが、nofollowを指定することで対象ページの検索結果への影響を無効化することができます。
nofollow を記載したページからはリンク先をクロールしなくなりますが、他のサイトからリンクされていた場合にnofollowタグが指定されるかは分かりません。検索ロボットから隠したいページを持っている場合は、ページ自体にnoindexタグを設定する必要があります。
具体的にどのような場合に使用するかというと、「リンク先のページのコンテンツを保証できない、あるいは保証したくない場合」です。好意的に外部サイトを紹介するのではなく、悪質なサイトを批判する場合などに有効になるでしょう。その他の用途としては会員制サイトのログインページなど、外部には隠したい・クロールすること自体に意味を為さないページに対して使用します。
wordpress で投稿ごとに noindex,nofollow を指定するには
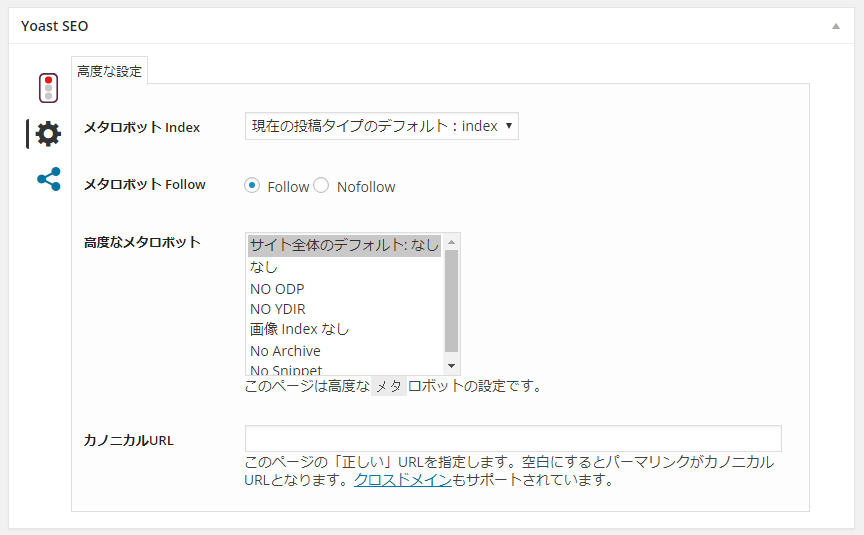
wordpress 標準の機能のみで、投稿ページごとの robots 設定をすることはできませんが、yoast SEO などのプラグインを私用すれば簡単に投稿ごとのmeta robotsを設定することができます。

もし、プラグインを用いたくないのであれば以下のようにカスタムフィールドを追加し、header.php 内でカスタムフィールドの値を判定してmetaタグを生成することもできます。
【参考外部リンク】
WordPress の noindex nofollow の制御をページ単位にカスタムフィールドを利用して設定する方法
noindex,follow を併用するとどうなるのか
では、以下のように相反するように思える noindex と follow を併用するとページはどのように扱われるのでしょうか。
<meta name=”robots” content=”noindex,follow” >
「ページの検索インデックスは作成しないが、ページ内にあるリンク先はクロールする」と解釈できるかもしれません。これは短絡的には間違っておらず、事実ページを公開した当初はそのようにロボットも解釈するのですが、長らくnoindexを指定し続けたページはやがてロボットのクロール対称から除外されるため、ページ内リンクのクロールも停止することになります。